由於老師耳提面命,float 及 clear 是網頁排版的基石之一,所以決定來彙整一下相關的資料,剛好某種程度上也可以承接上一篇的主題。
float 屬性的使用時機
使用諸如 <div> 之類的區塊元素排版時,預設的排列方式都是由左至右、由上至下。但如果我們今天想要做的是多欄式排版,或是讓多個區塊元素並排時,就需要使用 float 屬性。
float 屬性的值
1 | float: 浮動方向 ; |
浮動方向可以用的值有 left、right、none(預設值,也就是不浮動)以及 inherit(繼承自父層的屬性),最後這個 inherit 盡量不要使用,避免 IE 不支援的情況發生。
clear 屬性的使用時機
如果想控制浮動元素的排版,就一定要懂 clear 屬性的操作方式。
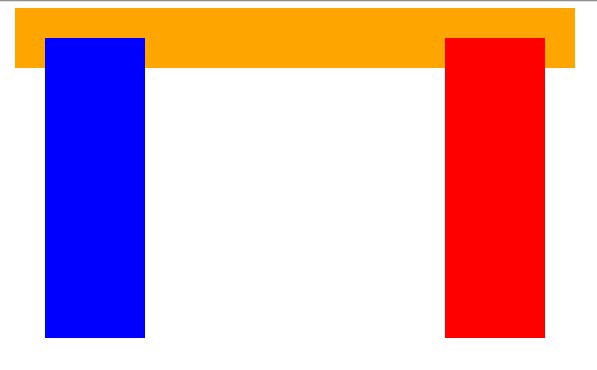
有時候,浮動元素在前,而後面的元素沒有使用浮動時,後面的元素就會往上跑、疊在前一個元素的下方;有時候,父層內的元素使用浮動,會讓父層包不住子元素。
遇到這種情形時,就要使用 clear 屬性來處理跑版問題。

clear 屬性的使用方法
1 | clear: 清除方向 ; |
clear 屬性可以用的值有 left、right、both、none 以及 inherit(IE不支援), 其中以 both 最常用。
clear 屬性可以有 3 種使用方法:
- 在浮動元素的後面多加一個
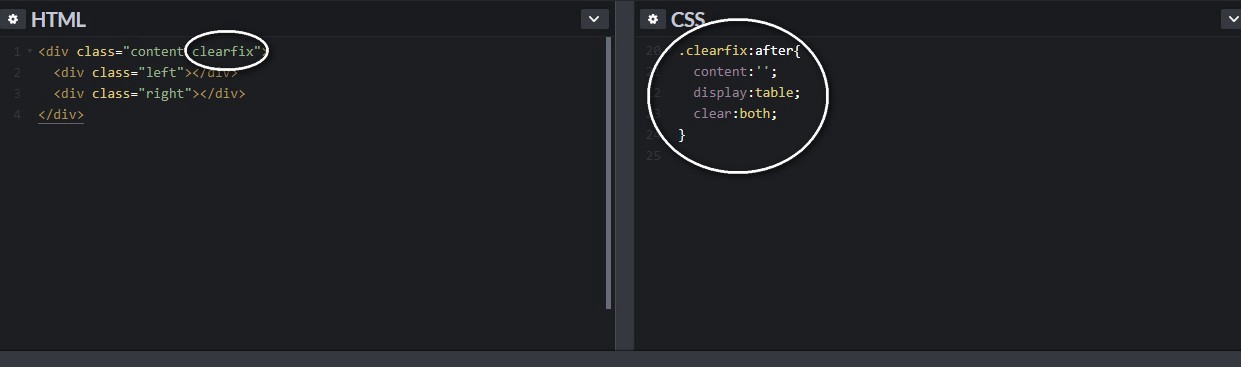
<div>(命名為.clearfix),並在.clearfix使用clear: both語法。 - 在要清除浮動內容的父層多加一個
.clearfix並使用偽元素。★
- 在浮動元素後面的區塊元素加上
clear: both。
使用
clear屬性須注意,在<ul><li>結構中,必須在<ul>父元素清除子元素,沒辦法在<li>後面插入.clearfix。