昨天在六角學院社團看到有人發問排版問題,因為是我第一次試著替別人 debug 因此特別想記錄下來,順便當作我使用部落格紀錄前端學習之路的濫觴。
這位同學的問題是這樣的:
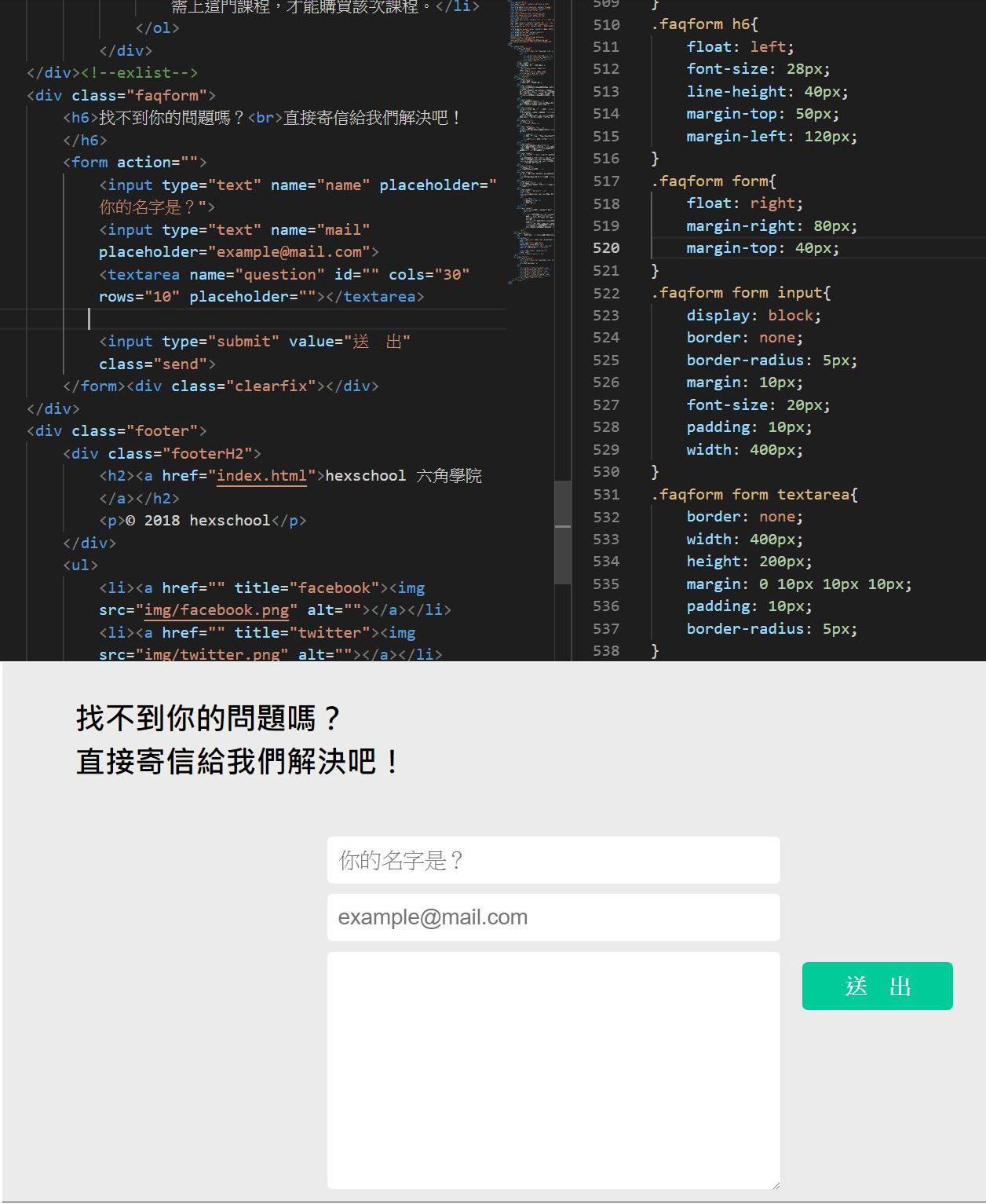
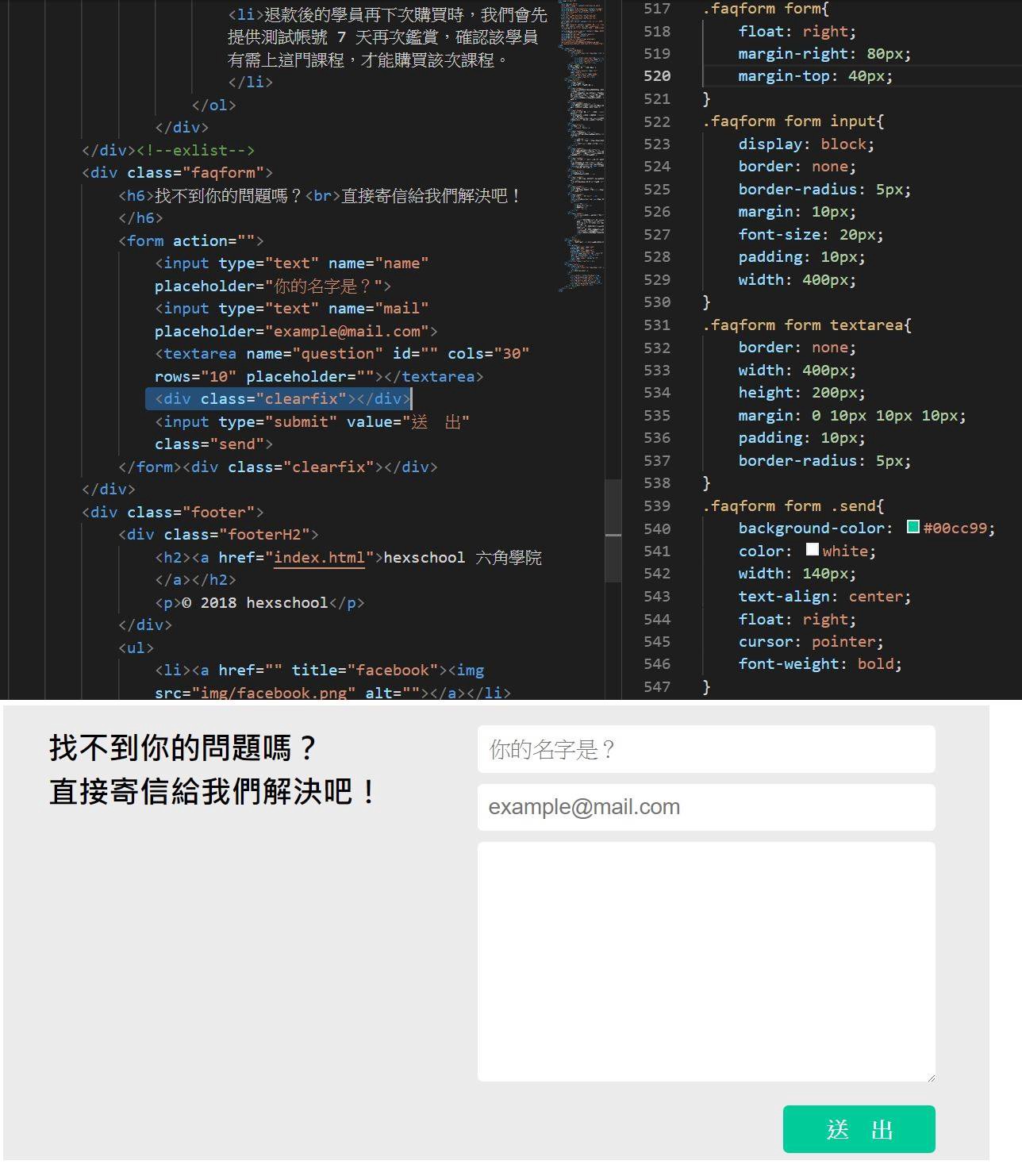
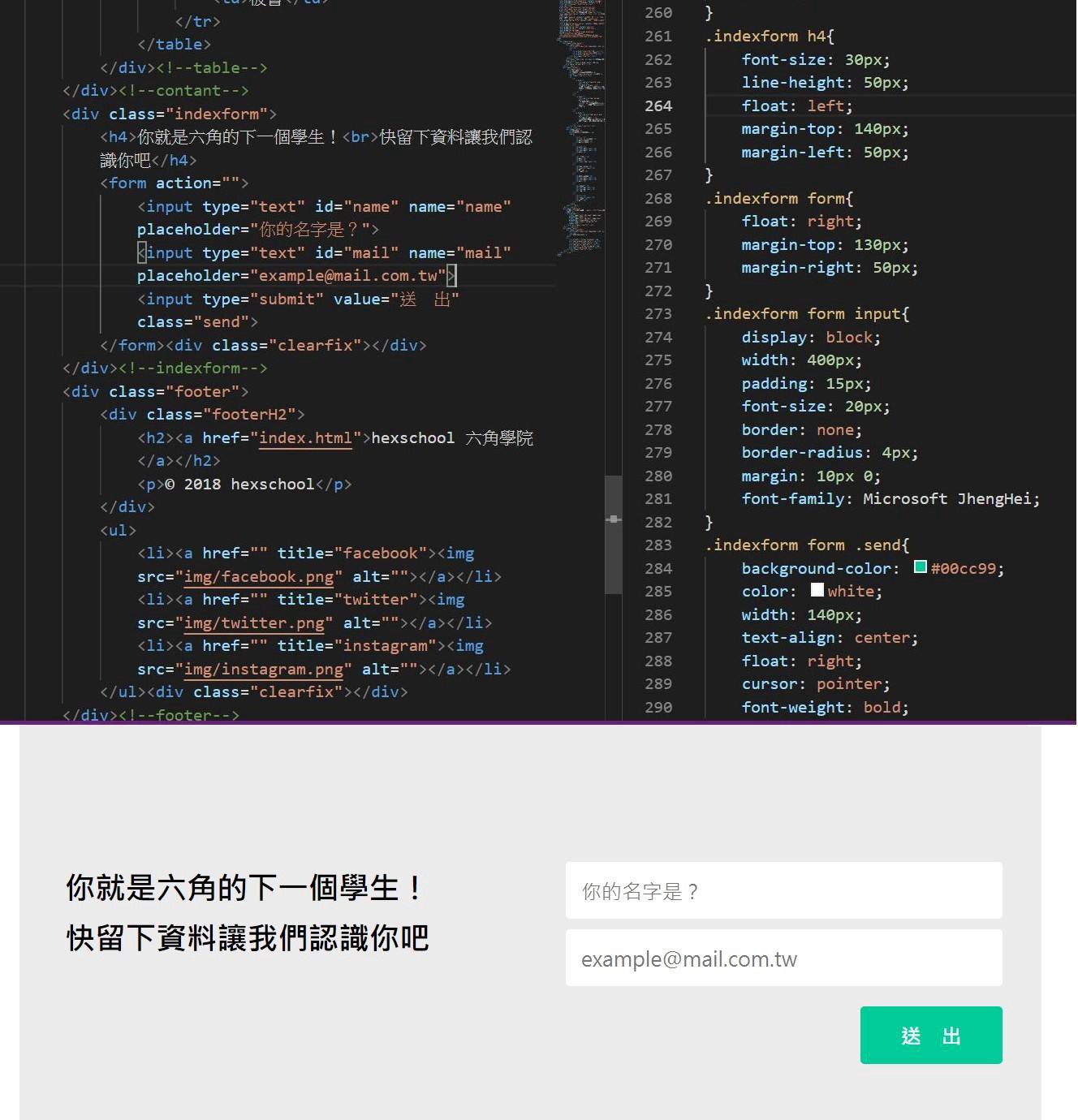
「 請問大家,相似的浮動為什麼第一張圖 submit 會跑掉,在 textarea 結束加 clearfix 才正常(第二張圖),第三張就不會?」



我這樣回答:
「因為第一張 textarea 沒有下
display:block,所以按鈕就跟它並排了;而第三張的 input text 都有下display:block,所以按鈕就不會並排。」
<input> 跟 <img>,display 預設都是 inline-block,也就是說如果不指定為 block,排完它的寬度後,如果還有空間,底下非 block 的元素或浮動元素就會跑上來。inline 跟 inline-block 的差別在於,前者不能指定寬高,而後者可以。
第一個圖會跑版的原因是因為 <textarea> 沒有下 display:block,所以 float 的按鈕便與他並排了。
並排之後整個 <form> 加上左邊的 <h6> 的寬度後,整體超過了 .faqform,所以才會掉下來。
第二個圖裡,<textarea> 下面多加了一塊 <div>,這個 <div> 的屬性是 block ,所以不是因為加了 clearfix,如果把那個 class 去掉,只留下 <div>,也會有同樣效果。如此,接下來的按鈕便不會前面的原素並排,整個 <form> 加上左邊 <h6> 的寬度後也還在 .faqform 的極限內,版型就正常了。
第三個圖版型正常的原因,也是因為前面的元素加了 block,而且整個 .form 加上左邊 <h4> 的寬度後還在 .faqform 的極限內。
此外,盒模型的概念也是很重要,子元素要注意寬度加起來是否會超過包住它的父層, 不然一旦內容寬度超過就一定會跑版了。