我是在學習 Bootstrap 4 時才真正接觸到這個 CSS3 的屬性,在此之前都是用 float 屬性在排版。但是用 float 的缺點就是清除浮動很麻煩,如果能夠掌握 flex 屬性的話就能解決這個問題,而且真的能夠更加「彈性」地排版。
以下.就讓我們來了解 flex 屬性吧!
軸線觀念
以前學到的 float 只能水平排列,現在學到的 flex 能夠同時做到水平跟垂直排列,也因此衍生出不同對齊方式,所以使用了 flex 的元素也就有了「軸線」這個東西。
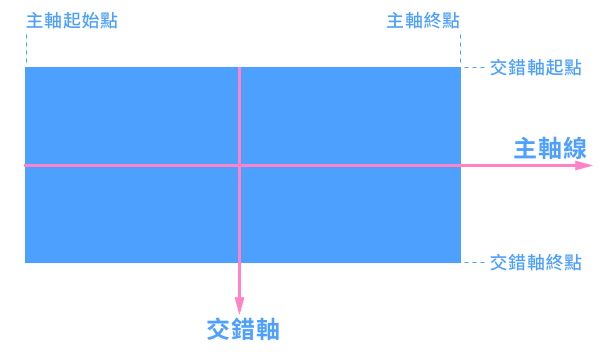
在預設的情況下,水平方向的軸線稱為主軸線,垂直方向的軸線稱為交錯軸,兩種軸線都有起點跟終點,物件會從主軸線起點(左到右)開始排列。
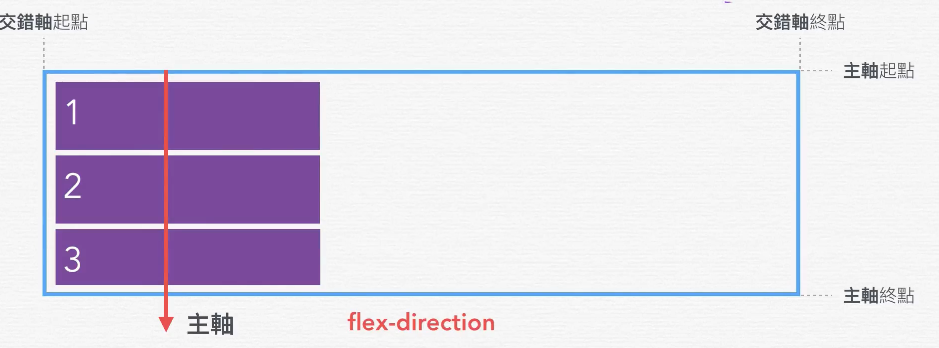
必須注意的是,當物件排列的方向改變時(上到下),主軸線跟交錯軸的方向就會交換,垂直的軸線變成主軸線、水平的軸線變成交錯軸。
一覽 flex 相關屬性
可以用外層屬性或內層屬性來分類,也可以用是否為對齊方法來分類。
粗體為特別重要的屬性。
外層屬性
- display - 必備屬性,宣告 flex 排版
- flex-flow
- flex-direction - 決定 flex 軸線
- flex-wrap - 決定換行的屬性
- justify-content - 主軸線的對齊
- align-items - 交錯軸的對齊
內層屬性
- flex
- flex-grow - 伸展比
- flex-shrink - 收縮比
- flex-basis - 絕對值
- order - 排序
- align-self - 單一物件的交錯軸對齊
對齊方法
flex-direction 屬性
決定主軸線方向,共有四個值。
- row:預設值,物件將沿著主軸線由左到右排列
- row-reverse:反轉主軸線,物件將沿著主軸線由右到左排列
- column:將主軸線由水平改為垂直,物件將由上至下排列
- column-reverse:將主軸線由水平改為垂直,物件將由下至上排列
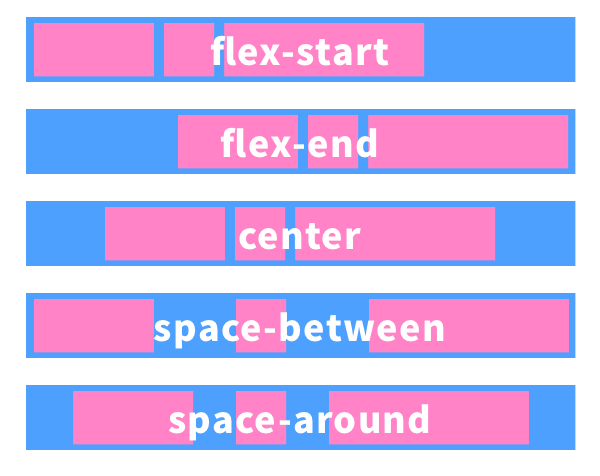
justify-content 屬性
依據主軸線決定內層物件之間的間隔方式。共有五個值。
- flex-start:所有內層物件對齊主軸線起點
- flex-end:所有內層物件對齊主軸線終點
- center:所有內層物件置中在主軸線上
- space-between:內層物件頭尾在主軸線起訖點,其餘物件等距對齊
- space-around:所有內層物件之間等距對齊

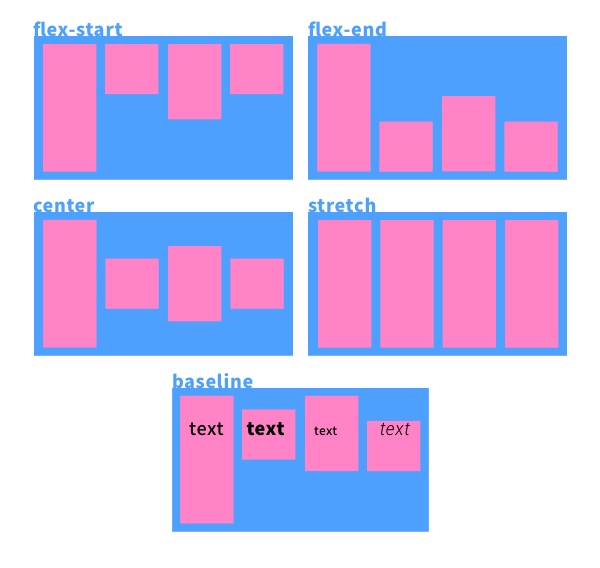
align-items 屬性
依據交錯軸決定內層物件的垂直對齊方式。共有五個值。
- flex-start:所有內層物件對齊交錯軸起點
- flex-end:所有內層物件對齊交錯軸終點
- center:所有內層物件在交錯軸上置中
- baseline:跟文字行高有關,用文字的基準線作排列(很少用)
- stretch:所有內層物件拉高,由交錯軸起點拉到終點

align-self 屬性
個別的內層元件本身的垂直對齊方式,此屬性的值跟 align-items 一模一樣。
對齊以外的其他屬性
flex-wrap 屬性(外層)
決定物件超出範圍時要不要換行。
See the Pen bs flex flex-wrap by 馬維君 (@gretema) on CodePen.
範例中,原本 .col-* 會被 .row 包裹,但因為 Bootstrap 已經幫 .row 內建 flex-wrap 換行了,所以改用 .d-flex 包裹 .col-*。
align-content(外層)
只有在換行(flex-wrap)的情況下可使用,用在有高度的外層容器上,會使內層物件在父元素內垂直對齊。
See the Pen bs flex align-content by 馬維君 (@gretema) on CodePen.
order 屬性(內層)
用來更改區塊排列的順序,將 order-* 寫在 class 裡,* 代表我們希望區塊排列的順序。
See the Pen bs flex order by 馬維君 (@gretema) on CodePen.
參考資料:圖解:CSS Flex 屬性一點也不難
看完這篇,保證你可以加入六角戰隊去打海盜!